
デザイナーのJです。(このプロダクトブログ書くのは初!)
先日からプロダクト本部とエンジニアリング本部合同で社内の知見活性化を目的に「Product Friday」というLT大会が開催されるようになりました。👏👏
今回はそこでデザイン部から発表した内容をプロダクトブログでご紹介させていただきます。
発表内容はずばり「UIとUXの話をしよう」ということで、実際の10Xデザイン部の採用面接の中で使われているFigJamを使って行いました。
今後の採用面接ではこのお題は変更するのですが、似たようなことはやっていくと思います。 もしこれからデザイナーの募集に応募してみようと思った方は参考にしてみてください。
採用面接でワークショップやることになった背景
2023年1月から10Xに入社したのですが、前職の採用フローでも同じようなことをやっていて、ちょうどミドルからシニアにかけてのデザイナー面接において一定効果を感じられていたので10Xでも導入してみました。
ポートフォリオだけでは図りきれない普段の候補者の思考やどんなところから目をつけるかなどに気づけることができ、今いるデザイナーとのバランスや、イシューへ取り組む際のスタンスなどを感じとることができています。
では、実際のファイルはどんなものか
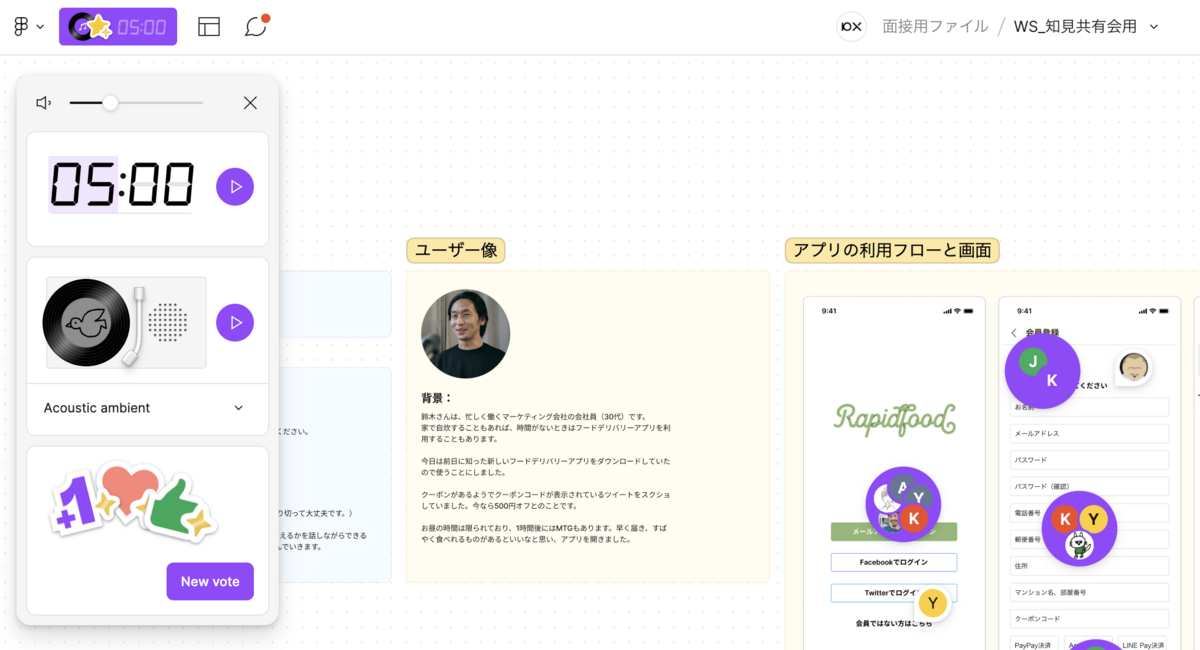
簡易的な背景とユーザー情報
まずは、背景やユーザー情報を簡単にまとめた情報を読んで頂いています。

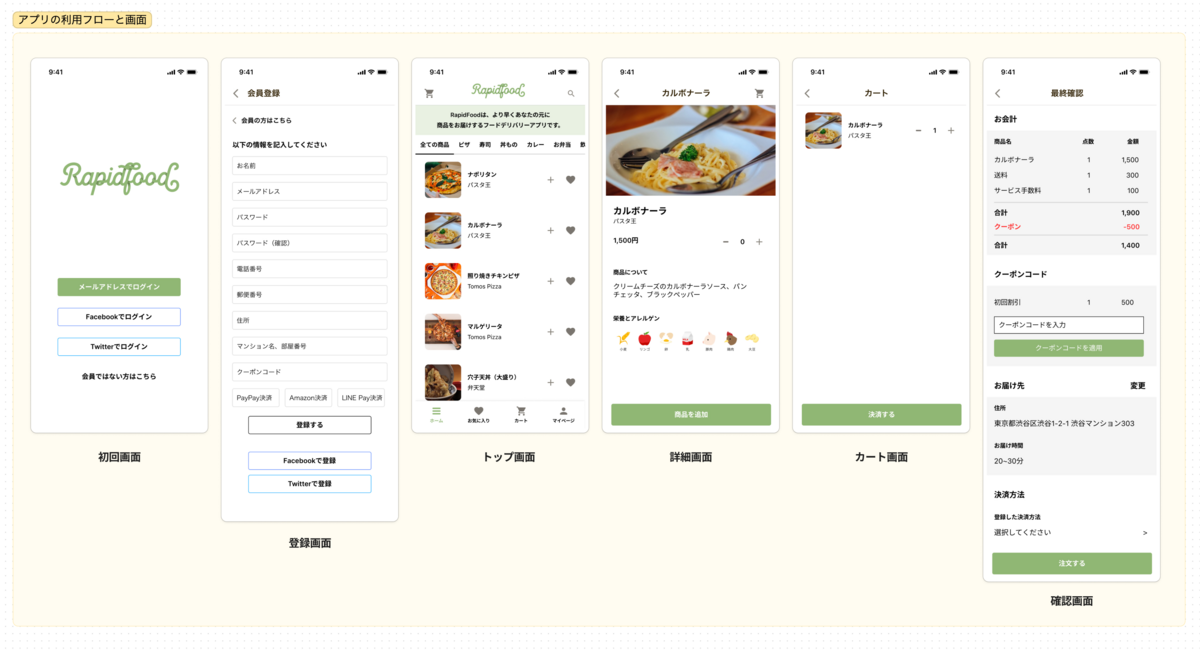
続いてユーザーフロー
一連のユーザーフローを画面スクショで配置しています。

ちなみに画面内はあえて大きく気付けるポイントを残していたり、意図的に違和感あるUIを設けてたりもします。
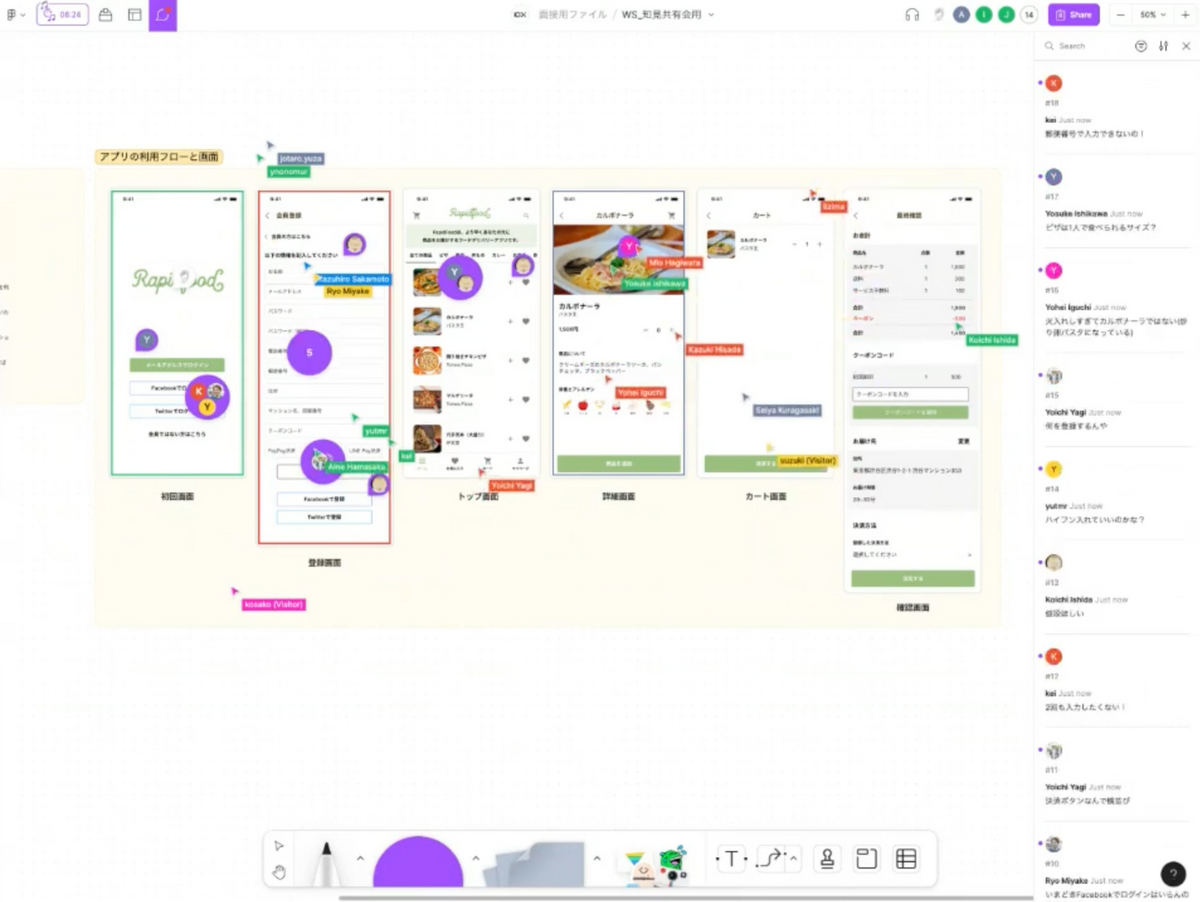
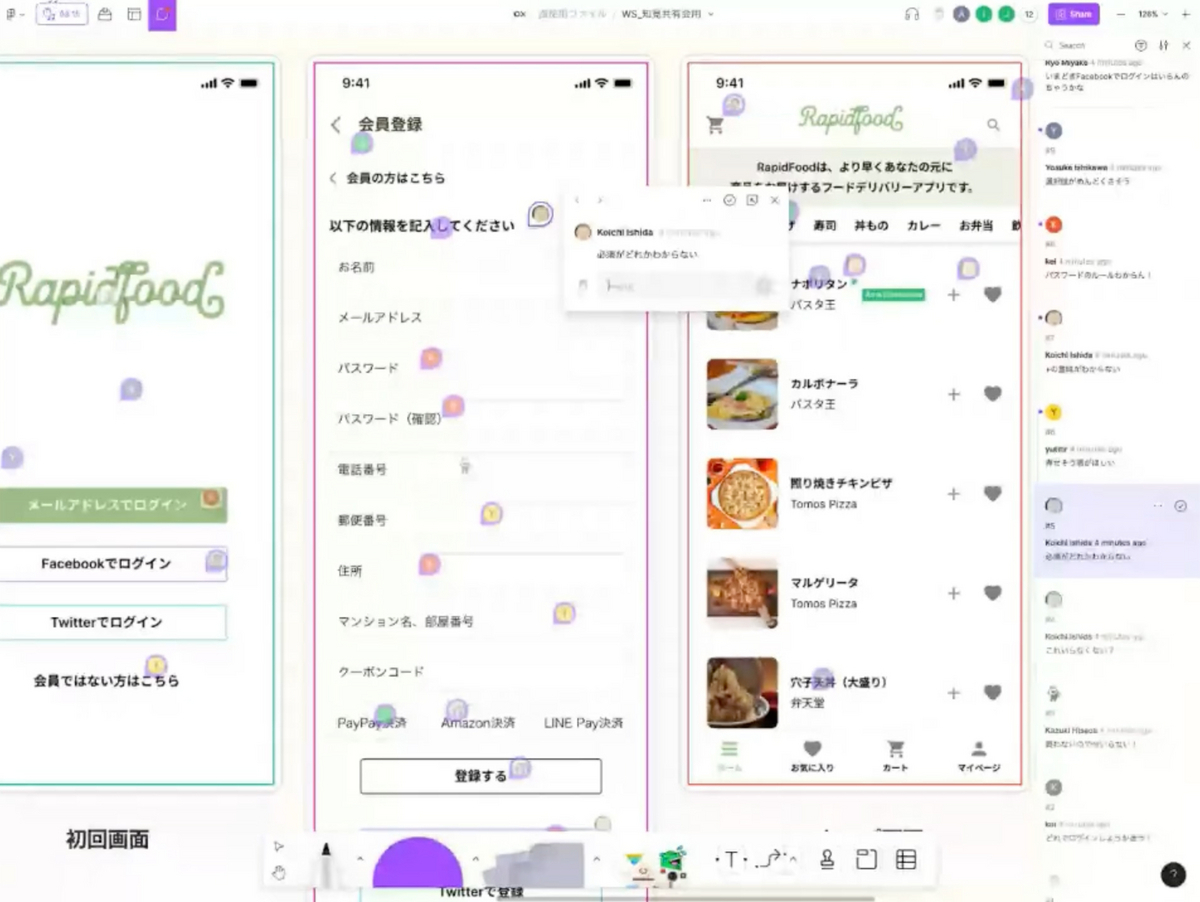
候補者の方には、このFigJamのURLをお渡しして、気づいた点をどんどん口頭で指摘してもらいます。 10Xメンバーはその指摘をFigJamのコメント機能を使って該当箇所に記入し、気になったところを適時深掘りしながら候補者の方と会話していきます。

FigJamにはタイマー機能があるので、お互い夢中になりすぎて「時間大幅に過ぎてる!!」みたいなこともないのがいいですね!
Product Fridayでの模様
今回は時間も限られているので、20数人みんなで一斉にコメントしていってもらいました。



デザイナーだけでなくエンジニア視点、PdM視点、さらにユーザー視点で「ここはわかりにくい」や「ここはこうしたほうがいいのでは」と盛り上がりました。
余談ですが、Product FridayではFigJamのBGM機能をONにして、文字通りFridayを駆け抜けるようにノリノリでやったのが面白かったです。 ※普段の採用面接ではBGMは流してません。
それぞれの会社なりの採用の形があるはず
10Xのデザイナー採用においてはこういった取り組みをしていますが、エンジニア採用では技術課題がある会社もありますし、他社含めいろいろな取り組みをされていると思うので、もし自社ではこんなことやってるなどあれば、アンサーブログを勝手にお待ちしてます! そして、もしよかったらデザイナー採用に関するイベント一緒にやりましょう!
最後に、こんなデザイナー面接を受けてみたいと感じた方、ぜひご応募お待ちしております!