データ基盤チームに所属しているデータエンジニアの吉田(![]() id:syou6162)です。10X社内のデータマネジメントの仕事をしています。
id:syou6162)です。10X社内のデータマネジメントの仕事をしています。
10X社内では2022年10月にデータマネジメント成熟度アセスメントを実施していましたが、それから約一年半が経過し、データマネジメント上の課題が進捗 / 変化した箇所が出てきました。そこで、最近の成果を振り返りつつ今後のデータマネジメントの方針を改めて見直すため、データマネジメント成熟度アセスメントを再度行なうことにしました。本エントリではその内容についてまとめます。
前回のデータマネジメント成熟度アセスメントへの取り組み
- データマネジメント成熟度アセスメントとは何か?
- 2022年10月実施した際のアセスメントの結果
- アセスメントを実業務にどのように生かしているか
については過去の資料にまとめているので、そちらを参照してください。
「そもそもデータマネジメントとは?その重要性はどういうものがあるの?」という方はDMBOKやデータマネジメントが30分でわかる本を読むことをオススメします。前回および今回の成熟度アセスメントもこれらの本をベース / 参考にしながら行なっています。
今回のデータマネジメント成熟度アセスメントのやり方
前回(2022年10月)のデータマネジメント成熟度アセスメントでは、私(吉田)が入社直後だったということもあり、オンボーディングを兼ねてほぼ全職種にヒアリングしました。これ自体は当時の10Xのデータマネジメントの成熟度に対する解像度を飛躍的に高めることに寄与しました。しかし、これを毎回行なうには工数がかかり過ぎるため、今回(2024年3月)は以下のようにコンパクトに実施しました。
- データマネジメントの11項目に渡って、吉田が成熟度アセスメントの叩き台を作成
- 各項目につき、notionで1ページ程度のサマリー。以下の3つについて記載する
- 1: 現在でのレベル感
- 2: 今後の優先度
- 3: 各項目のDMBOKでの簡単な概要
- データマネジメント成熟度アセスメントを初めて行なうメンバーもいるため
- 各項目につき、notionで1ページ程度のサマリー。以下の3つについて記載する
- 叩き台を元に、参加メンバーに各項目の「現在でのレベル感」と「今後の優先度」を入力してもらう
- レベル感や優先度にギャップがあれば詳細を深掘りし、認識を合わせていく
- 各項目10~12分程度でサクサク進めていく
- 初回であればこのペースは難しいと思いますが、成熟度アセスメントをすでに一度実施していると大分やりやすくなっていると感じた
- 参加メンバーは部内メンバーの3名とデータマネジメントに興味を持つアナリスト2名(任意参加)で実施
成熟度アセスメントの各項目の記入およびディスカッションで2時間、全体のまとめで1時間の合計3時間で実施しました。
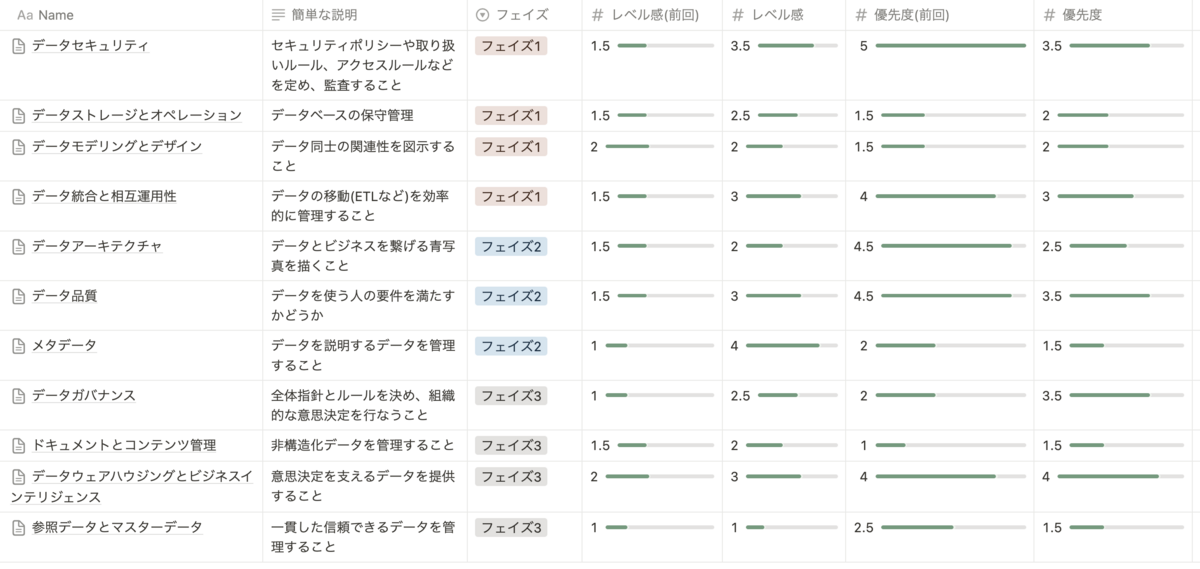
成熟度アセスメントの実際の結果
全項目を記載すると膨大な量になってしまうため「前回実施時との差分が大きかった項目」や「優先度が高かったにも関わらずあまり進まなかった項目」についてダイジェストを記載します。

前回実施時との差分が大きかった項目
データセキュリティ
データセキュリティは確実な進捗がありました。前回実施時点では、データに対する権限は広すぎる & 強すぎる権限付与が行なわれていたり、権限付与も手動によるオペレーションで行なわれていました(前回のレベル感1.5)。しかし、Stailerの利用拡大に伴ないパートナー数も増加しており、パートナー毎の権限管理の強化の必要性が増していました(前回の優先度5)。
これを改善するために、以下の取り組みを実施しました。
- 誰がどのデータにアクセスしてよいかのポリシーを整備
- IaCによるコード管理、レビューの必須化、機械による権限付与
- データエンジニア / アナリティクスエンジニア向けのTerraformを使った権限管理の勉強会の開催し、Terraformに対する敷居を下げる
- 個人データをより安全に取り扱えるようにするため、仮名加工化の実施
- 法務担当や外部の法律事務所の先生のアドバイスをもらいながら進行
これらの結果、状況をかなり改善することができました(レベル感3.5)。前回よりは優先度を下げるもののとはいえ、データセキュリティは事業の根幹を支える項目でもあるため、引き続き既存の仕組みの整備などを含めて一定のリソースをかけていく必要があるというディスカッションをしました(優先度3.5)。
データ品質
データ品質は前回の成熟度アセスメントの優先度が4と、積極的に取り組みたい項目の一つでした。その理由としては
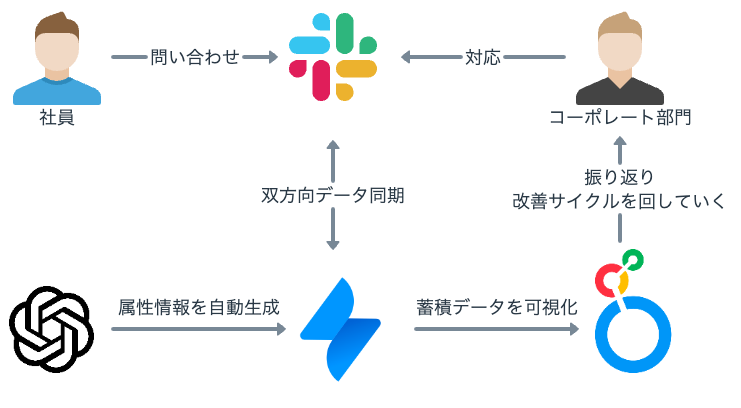
- データに関する問い合わせが特に多く、対応工数がかかっていた
- DWHやデータマートにテストやdescriptionが書かれていないことも多く、問い合わせに対する調査コストが大きくなりがち
- 何が担保できているかが明らかではない状況
- メンテナンスがきちんとできていない古いデータパイプラインによって生成されるデータが参照され続けていることも多かった
- DWHでは管理されていないBIによるカスタムクエリも多数存在
などがありました(レベル感1.5)。
こういった状況を解決するために、以下の取り組みを行ないました。
- 古いデータパイプラインの撤退
- メンテナンスがきちんとできていないパイプラインが2系統存在していたため、データ利用者とのコミュニケーションを取りながら撤退を進めた
- これは非常に根気が必要で、アナリティクスエンジニアである@tenajimaが粘り強く取り組んでくれた成果
- カスタムクエリの撲滅
- BIでカスタムクエリを書けることは自由度を上げるが、データの品質を下げる要因になりやすい傾向があった
- Tableauの導入に伴ない、担保できる品質によってBIを使い分ける方針を決定し、カスタムクエリを基本的に使わない方針を採用
- 具体的にはTableauはcertificateされた公式のダッシュボード、Looker StudioやConnected Sheetはアドホックな分析(こちらはカスタムクエリを許容する)という形
- データ品質の定義や可視化
- データ品質向上に向けた全体像や指標の定義を部長である@kazk1018が行ない、その実装を吉田が行なった
- 特に可視化の詳細についてはTokyo dbt Meetup #8で発表した資料を公開しているので、そちらを参照してください
- 可視化の結果を元にどこに何のテストを書くべきかというToBeの策定に繋げることもできた
以上のように、一定の進捗があったため優先度は少し下げつつ(優先度3.5)、データ品質の可視化結果を参照しながら必要な品質とのギャップを埋めるためのDWH構築(特にDimentional Modelingの拡充)やデータ品質改善のライフサイクルを回していくことを今後は進めていく予定です(レベル感3)。
メタデータ
一番進捗した項目はメタデータでした。前回はメタデータはほぼ何もできておらず(レベル感1)、進んでやる予定もない(優先度1.5)状況でしたが、前述したデータセキュリティの進捗に伴ない、データディスカバリーが課題となってきました。そのため、データカタログ(Dataplexの導入)とメタデータ管理の強化(dbt-osmosisの導入)を行ないました。この内容の詳細については、Findy Toolsに寄稿した記事やData Engineering Study #22で発表した以下の資料を参照してください。
特にdbt-osmosisによる効果は大きく、カラムのdescriptionがほぼ入っていない状況(1割未満)からデータカタログが機能できる状況(5~8割)までカラムのdescriptionに持っていけたのは大きかったです。メタデータの拡充(メタデータの伝播)を自動化できた点も大きく、メタデータの所在をSSoTにしつつ、カバレッジを上げる環境を作ることができました。dbt-osmosisの導入 / 運用にあたり、不足していた機能もあったので、多数Pull Requestを送って取り入れていただきました。
また、メタデータはデータカタログだけでなく、データマネジメント全体を支えてくれる大きな武器にできているなと思います。単純なメタデータ整備に留まらず、アクティブメタデータに代表されるようなメタデータ管理の体制や活用への発展に繋げることができています。詳細については、datatech-jpで発表した以下の資料を参照してください。
大きく進捗を果たすことができたため、今後の優先度は一定下げつつ(優先度1.5)、よりデータ利用者に分かりやすいdescriptionをどう書くかやデータレイク側のメタデータを開発チームとどのように連携するか(Data Contractの導入検討)、TableauなどBIツール側へのメタデータ / データカタログの提供などより高度な項目について考えていきたいと思います(レベル感4)。
優先度が高かったにも関わらずあまり進まなかった項目
大きく進捗した項目があった一方、想定通りには進んでいない項目もありました。一番顕著な項目はデータアーキテクチャです(前回優先度が4.5であるにも関わらず、今回のレベル感が2。前回のレベル感は1.5)。これは主に著者である吉田がサボっていたからなのですが、入社してしばらく時間が経過すると頭の中に社内全体のデータアーキテクチャが入ってしまい、部内のメンバーも同じレベルの解像度を持っているため、データアーキテクチャを描き切らなくてもあまり課題になることがなかった、という背景がありました。
しかし、広告データの取り込み、CRMの導入(data activationを含む)、新BI(Tableau)の導入などに伴ない、データアーキテクチャは前回より複雑になっており、部内以外のメンバー(法務 / コーポレートIT / セキュリティチーム)とデータに関するディスカッションをするときに毎回口頭で説明する必要があるなど課題となってきています。また、チームに新規に所属したメンバーのキャッチアップコストが高くなってしまっているという課題にもなっています。
全ての項目を詳細に描き切るのは非常に骨が折れるため、今後は大まかな図から徐々に整える形でデータアーキテクチャを整備していく予定です(優先度2)。
まとめ
このエントリでは10Xで定期的に行なっているデータマネジメント成熟度アセスメントについて紹介しました。成熟度アセスメントの実施は初回こそ工数はかかりますが、一定型ができてくるとやりやすくなり、データマネジメン全体の見通しもよくなるため、データに対して課題がある人は是非試してみてください。
*1:これは結構大変で、SREに負けないくらいterraformを書いた一年でした